

This is because Sass provides a range of features that make it easier to organize and structure stylesheets, such as nesting, which allows developers to group related styles together.

Sass allows developers to create modular and scalable stylesheets that can be easily modified and updated. Secondly, Sass is particularly useful for large-scale web applications that require complex and dynamic stylesheets. Sass also provides functions and mixins that can be used to create reusable code, reducing the amount of time and effort required to create and maintain stylesheets.
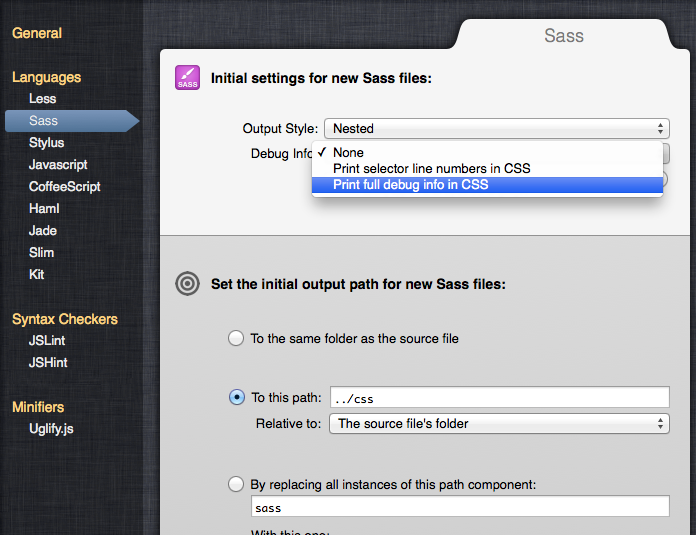
INDENTED SASS CODEKIT UPDATE
This makes it easier to update the stylesheets, as changes can be made in one place and automatically applied throughout the stylesheet. For example, Sass allows developers to use variables to store commonly used values, such as colors and font sizes.

Firstly, Sass provides a range of features that make it easier to write and manage stylesheets. There are several reasons why developers should use Sass for Cascading Style Sheets. Why use Sass for Cascading Style Sheets in Ruby on Rails application? Overall, Sass is a powerful tool that can help developers create beautiful and responsive web applications with ease. Sass also provides a range of features that make it easier to write responsive and mobile-friendly stylesheets, such as mixins, which allow developers to define a set of styles that can be reused across multiple elements.
INDENTED SASS CODEKIT CODE
It allows developers to create reusable code that can be easily modified and updated, reducing the amount of time and effort required to maintain the application. Sass is particularly useful for large-scale web applications that require complex and dynamic stylesheets. Sass allows developers to write more efficient and maintainable CSS code by providing a set of tools that simplify the process of creating and managing stylesheets. It extends the capabilities of CSS by adding variables, functions, and other features that make it easier to write and manage stylesheets. Sass (Syntactically Awesome Style Sheets) is a preprocessor scripting language that is used to generate CSS code.
INDENTED SASS CODEKIT HOW TO
We will also explore some best practices for using Sass in a Rails project and how to optimize your stylesheets for performance. In this tutorial, we will cover the basics of Sass and how to integrate it with Ruby on Rails to create dynamic and responsive web applications. By combining Sass with Ruby on Rails, developers can create beautiful and responsive web applications that are easy to maintain and update. It is designed to be easy to use and highly scalable, making it an ideal choice for building complex web applications. Ruby on Rails is a popular web application framework that provides developers with a powerful set of tools for building web applications. In this tutorial, we will explore how to use Sass with Ruby on Rails to create dynamic and responsive web applications. It is a preprocessor that extends the capabilities of CSS by adding variables, functions, and other features that make it easier to write and manage stylesheets. Sass is a powerful tool that allows developers to write more efficient and maintainable CSS code. Sass Cascading Style Sheets in Ruby on Rails


 0 kommentar(er)
0 kommentar(er)
